点击“组件”,选择“内置”-“常用”,即可使用Modao的常用组件。
文本 修改文本外观
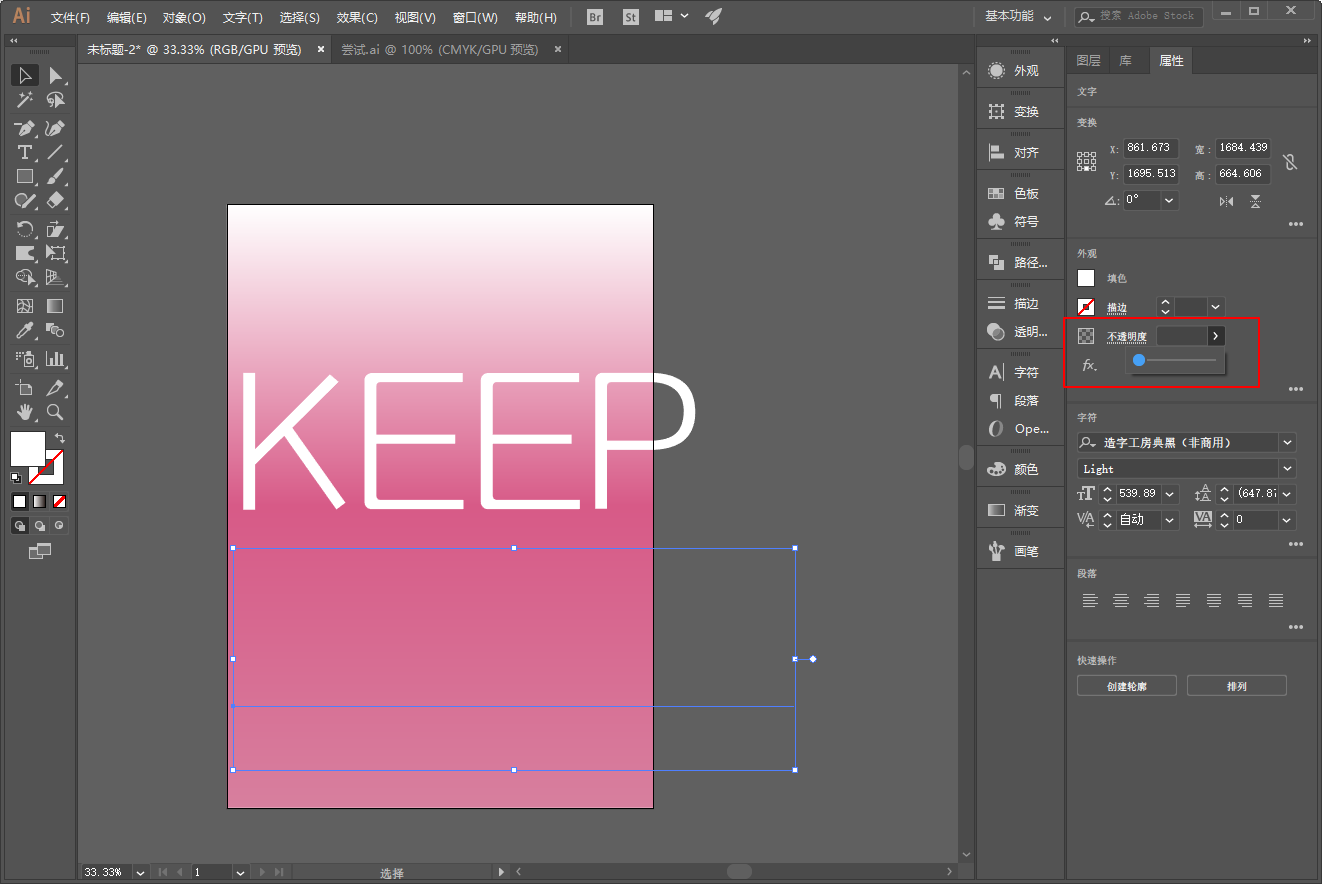
选中文本组件后,可以在编辑区右侧的外观设置面板中设置文本组件的字体大小、颜色、字体等。
选中文本组件后,点击编辑区右侧外观设置面板中的省略号,可以调整文本组件的排布方式。
注意:目前除提供的字体外,不支持上传自己下载的字体。
批量编辑/替换文本
使用查找替换功能可以实现元素(文本)的批量修改,具体请参见查找替换教程:使用查找替换批量修改文本。
矩形圆角
在 中,有两种方法可以为矩形设置圆角。
使用数值设置圆角
选中矩形后,可以在编辑区右侧的外观设置面板中为其设置圆角(四个圆角可以分别设置)。
同时,目前版本支持矩形的单边描边设置。
快速圆角
快速圆角功能可以帮助我们快速修改矩形的圆角,使其边框改变形状。
如果要快速修改某一侧的个别圆角,请在右侧属性面板中选中该独立圆角,在画板中选择圆点并拖动。
图片
在图片组件中,可以在原型中上传图片,在Modao原型工具中可以对图片进行插入、分割、剪裁、导出等操作。
1. 插入图片
从常用组件中拖拽一个图片组件,在右侧的外观设置面板中将图片插入到图片组件中。
注意:目前图片插入支持GIF,GIF上传大小上限为5M。
2.图像分割
原型工具支持图像分割操作,可以轻松分割图像。
步骤如下:
1、插入图片后,点击右侧外观设置栏中的【图片拆分】按钮,或者选中图片右键选择【拆分】,图片下方会出现一个拆分窗口。
2. 在分割窗口中选择十字形、水平或垂直分割方式,将出现相应的分割引导线。
3.选择合适位置,点击 ,分割图像。
4.分割后的图片之间会出现一个紫色的手柄,鼠标悬停在手柄上,光标位置会出现一个方向箭头(上下调整垂直间距,左右调整水平间距),点击并拖动鼠标即可调整图片间距。
注意:可以分割单张或多张图像。选择多张图像后,参考线触及的每个图像都将被分割。
3. 图像裁剪
4. 导出图像
Modao原型里的图片可以导出为png格式,具体操作如下:
在页面编辑区导出图片:
选择需要导出的图片组件,点击右下角的“导出”,即可将图片保存到本地。
如果需要批量导出页面上的图片,请按住Shift键,单击鼠标左键,选择多张图片后,点击“导出”。
以注释模式导出图像:
在文件运行预览区或者通过分享链接查看时,点击顶栏“注释”模式,选择需要导出的图片,点击“导出”即可将图片保存到本地。
添加链接区域(热点)
链接区域(热区)可以添加跳转至页面画布中的特定区域(如图片的某一部分),链接区域组件在组件-内置-通用组件中,添加到页面画布后可以调整区域大小。
快速添加链接区域快捷键:H+鼠标拖拽
占位符
占位符可以快速搭建基础框架,让开发者和设计师清晰的看到想法。顾名思义,占位符可以用来在画布中放置一个组件来占据一个位置,并写入文字以方便沟通。
床单
表格组件可以在页面上快速创建表格,选择【表格】组件后,可以在右侧栏中更改表格类型、修改表格边框的颜色。
卡片注释
卡片注释组件可用于注释原型中的某个位置,并将注释内容显示在卡片中。
1.修改卡片注释颜色
选中注释组件后,可以在编辑区右侧的外观设置面板中修改其颜色。
2. 卡片注释移动
拖动卡片注释组件放置到所需位置。对于卡片注释中的引导线,可以将鼠标放在引导线的外端,然后拖动到注释对象的位置。

做注解
点注释和卡片注释都是在原型中进行注释,只是形式不同。
1. 编辑[注释]
新建【点注释】组件,移动到需要注释的地方,在右侧栏弹出的点注释编辑页面中编辑注释内容。
###/2.查看【点标注】演示时,演示页面右侧会自动出现一个点标注的内容框,关闭后,点击【点标注】组件即可再次弹出界面。
Arrow 组件
在常用的组件中,箭头组件拖拽到页面即可使用,也可以在右侧的设置面板中设置箭头的外观。
单行/多行输入
使用【单行/多行输入】组件工具可以在预览demo时为原型添加一个输入框用于文本输入,查看/使用文件的人可以通过点击此组件来输入内容。
1、单行输入与多行输入的区别:
2.修改输入框里的文字:
双击组件即可在输入框中编辑起始文本。
3.弹出键盘样式设置
单行输入组件可以设置点击输入框时弹出键盘,键盘样式设置路径为:右侧【外观】面板-【外观】-键盘样式。
下拉选择器
下拉选择器支持点击右侧下拉箭头弹出多个选项,通过点击选项即可进行选择。
下拉选择器默认有3个选项,选项的文字内容可以修改。
1.添加选项:
双击该组件,在最后一个选项后按回车键,输入新的选项内容。
2.删除选项:
双击该组件并删除多余的选项行。
3.设置默认选项:
默认选项是第一个选项,如果需要修改,只要修改第一个选项即可。
下拉选择器是一个整体组件,目前该组件还不支持选项触发交互事件。
多边形
多边形组件默认分为六边形,但边数可设置,最小3条,最大20条,另外不支持设置独立的圆角。
星星
内置组件中常用的组件——星星组件,默认为五角星形状,半径为50%,星星组件支持3-20度角,半径为0%-100%,不支持设置独立圆角。
注:半径可以理解为星角的深度,半径为100%时为圆形。
全球手势
使用【全局手势】会自动为当前页面创建全局事件,具体交互行为请参考文章:添加交互事件
滚动面板
滚动面板是一个容纳长页面的容器,在需要滚动显示内容时使用。
滚动面板组件可以在组件-内置-常用组件中找到。
当滚动面板放置在页面上时,默认为动态组件,橙色边框范围为滚动面板的显示尺寸。
当需要调整滚动面板的内容时,需要双击进入动态组件编辑。
此时我们可以看到一个虚线范围,这个范围就是滚动面板的实际大小,预览时可以通过左右或上下滚动来显示虚线框内的内容。
编辑完成后,退出组件编辑。在右侧的外观设置面板中,可以设置滚动条的显示方式。
这样就可以实现在预览的时候,水平和垂直滚动查看页面的部分内容。
下拉式菜单
下拉菜单可以在制作原型时快速说明下拉菜单,并支持点击跳转到下拉项。
在右侧的外观设置面板中,可以对下拉菜单组件进行具体的设置。
1. [按钮]
2.[选项]
动态组件
使用动态组件会自动在当前页面插入一个动态组件,具体的动态组件编辑操作请参考文章 动态组件
标题:墨刀常用组件的使用方法及文字、矩形设置技巧
链接:https://www.373wan.com/news/xydt/8926.html
版权:文章转载自网络,如有侵权,请联系删除!